목차
브라우저
브라우저 렌더링 과정을 알아보기전에 브라우저가 무엇인지 먼저 알아보자. 우선 브라우저는 우리가 흔히 인터넷에 접속할 때 사용하는 Chrome, Safari, Firefox, Internet Explorer 등을 말한다.
MDN에서는 브라우저에 대해 웹에서 페이지를 찾아서 보여주고, 사용자가 하이퍼링크를 통해 다른 페이지로 이동할 수 있도록 하는 프로그램이라고 설명하고 있다. 여기서 중요하다고 생각하는 부분은 찾아서 보여준다는 것이다.
브라우저는 유저가 선택한 자원을 서버로 부터 받아와서 유저에게 보여준다. 이 자원은 페이지 외에도 이미지, 비디오 등의 컨텐츠들도 포함된다. 받아온 자원들을 렌더링 과정을 통해 유저에게 보여주게 된다.
브라우저 렌더링 동작 과정
렌더링의 기본적인 동작 과정은 다음과 같다.
- HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다. (Parsing)
- 두 Tree를 결합하여 Rendering Tree를 만든다. (Style)
- Rendering Tree에서 각 노드의 위치와 크기를 계산한다. (Layout)
- 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다. (Paint)
- 레이어를 합성하여 실제 화면에 나타낸다. (Composite)
각 단계를 좀 더 자세하게 알아보자.
Parsing
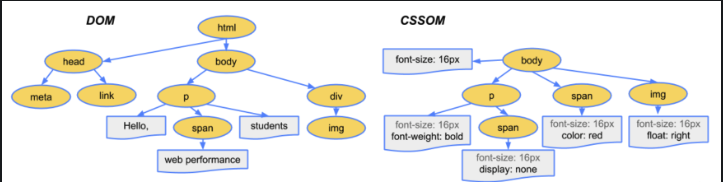
브라우저가 페이지를 렌더링하려면 가장 먼저 받아온 HTML 파일을 해석해야한다. Parsing 단계는 HTML 파일을 해석하여 DOM(Document Object Model) Tree를 구성하는 단계이다. 파싱 중 HTML에 CSS가 포함되어 있다면 CSSOM(CSS Object Model) Tree 구성 작업도 함께 진행한다.
-> 서버에서 받아온 HTML, CSS 파일을 분석하여 DOM Tree와 CSSOM Tree를 구성한다.
만약 파싱 도중에 자바스크립트 코드를 만나면 ?
자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. HTML 파서는 script 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘긴다. 제어 권한을 넘겨 받은 자바스크립트 엔진은 script 태그 내의 자바스크립트 코드 또는 script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 로드하고 파싱하여 실행한다. 자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성을 재개한다.
이처럼 브라우저는 동기(Synchronous)적으로 HTML, CSS, Javascript을 처리한다. 이것은 script 태그의 위치에 따라 블로킹이 발생하여 DOM의 생성이 지연될 수 있다는 것을 의미한다. 따라서 script 태그의 위치는 중요한 의미를 갖는다. body 요소의 가장 아래에 자바스크립트를 위치시키는 것은 좋은 아이디어이다. 그 이유는 아래와 같다.
- HTML 요소들이 스크립트 로딩 지연으로 인해 렌더링에 지장 받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작한다면 에러가 발생한다.

Style
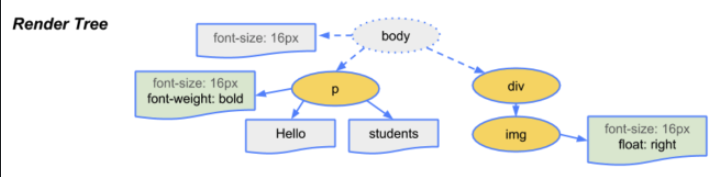
Style 단계에서는 Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜서 Render Tree를 구성한다. Render Tree는 실제로 화면에 그려질 Tree이다. 예를 들면 Render Tree를 구성할때 visibility: hidden은 요소가 공간을 차지하고, 보이지만 않기 때문에 Render Tree에 포함이 되지만, display: none 의 경우 Render Tree에서 제외된다.
-> DOM Tree + CSSOM Tree = Render Tree로 구성한다.

Layout
Layout 단계에서는 Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산한다. 루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고 Render Tree에 반영한다. 만약 크기 값을 %로 지정하였다면, Layout 단계에서 % 값을 계산해서 픽셀 단위로 변환한다.
Paint
계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다.Paint 단계에서는 Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환한다. 이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리된다. 당연한 말이지만 스타일이 복잡할수록 Paint 시간도 늘어난다. 예를 들어, 단색 배경의 경우 시간과 작업이 적게 필요하지만, 그림자 효과는 시간과 작업이 더 많이 필요하다.
Composite
Composite 단계에서는 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다. 우리는 화면에서 웹 페이지를 볼 수 있다.
정리
- 주소창에 구글 입력 .
- 구글 서버로 찾아간다.
- *DNS가 연결해줄 곳을 찾음
- 서버에서 HTML 파일을 클라이언트로 보냄.
- HTML 파일 파싱 및 DOM Tree 생성
- link 태그를 만나 css 파싱 및 CSSOM 트리 생성
- DOM , CSSOM 합쳐 Render Tree 생성
(8. JavaScript를 만나면? HTML파서는 JS 코드를 실행하기 위해 파싱 중단 - JS 엔진실행 및 JS코드 파싱)
- layout, paint 해준다.
- composite
'개인공부 > *기술면접 대비' 카테고리의 다른 글
| 서버개발자 CS단골 질문 모음 (0) | 2022.01.20 |
|---|---|
| [기술면접] Java_안드로이드(모바일) with Kotlin (0) | 2020.12.07 |
| [기술면접] Java WEB with SPA(Angular, React, Vue) with JSP, JQuery, JavaScript (0) | 2020.12.07 |
| Java (0) | 2020.11.30 |
| c++ java 차이 (0) | 2020.11.30 |